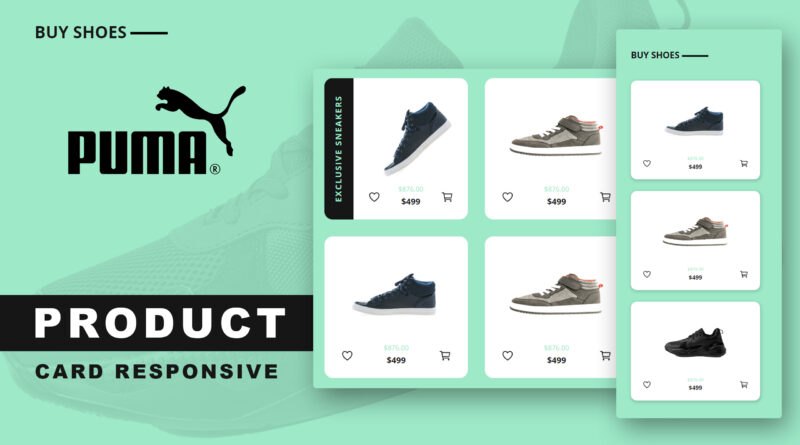
How to Make a Creative Product Card UI Design
Hello Friends welcome to m-softtech another article. In today article we are teaching you how to make a create product card UI design using of html CSS
A product card used to display a picture of an item that linked in some way to related items, for example, products we sell or recipes. It allows someone to quickly recognize a particular item of interest to them from a group, for example in search results.
Product Cards are very important part for any website. It is used to display some important information in short to viewers. So, in this article we will create a responsive card with amazing hover effect using HTML and CSS. By using HTML we will design the basic structure of the card and then by using the properties of CSS we can create the hover animation effect.
I Hope You Enjoy Our Blog So Let’s Start With A Basic HTML Structure For Creating Card.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/styles.css">
<title>Product card </title>
</head>
<body>
<h1 class="heading">BUY SHOES</h1>
<br/>
<main class="main main-inner">
<article class="card">
<div class="img-box">
<img src="images/img1.png">
</div>
<div class="s-name">
<p>EXCLUSIVE SNEAKERS</p>
</div>
<div class="price-box">
<a href="" class="icons"><ion-icon name="heart-outline"></ion-icon></a>
<div>
<span class="sprice cprice">$876.00</span>
<span class="sprice price">$499</span>
</div>
<a href="" class="icons"><ion-icon name="cart-outline"></ion-icon></a>
</div>
</article>
<article class="card">
<div class="img-box">
<img src="images/img2.png">
</div>
<div class="s-name">
<p>EXCLUSIVE SNEAKERS</p>
</div>
<div class="price-box">
<a href="" class="icons"><ion-icon name="heart-outline"></ion-icon></a>
<div>
<span class="sprice cprice">$876.00</span>
<span class="sprice price">$499</span>
</div>
<a href="" class="icons"><ion-icon name="cart-outline"></ion-icon></a>
</div>
</article>
<article class="card">
<div class="img-box">
<img src="images/img3.png">
</div>
<div class="s-name">
<p>EXCLUSIVE SNEAKERS</p>
</div>
<div class="price-box">
<a href="" class="icons"><ion-icon name="heart-outline"></ion-icon></a>
<div>
<span class="sprice cprice">$876.00</span>
<span class="sprice price">$499</span>
</div>
<a href="" class="icons"><ion-icon name="cart-outline"></ion-icon></a>
</div>
</article>
<article class="card">
<div class="img-box">
<img src="images/img4.png">
</div>
<div class="s-name">
<p>EXCLUSIVE SNEAKERS</p>
</div>
<div class="price-box">
<a href="" class="icons"><ion-icon name="heart-outline"></ion-icon></a>
<div>
<span class="sprice cprice">$876.00</span>
<span class="sprice price">$499</span>
</div>
<a href="" class="icons"><ion-icon name="cart-outline"></ion-icon></a>
</div>
</article>
<article class="card">
<div class="img-box">
<img src="images/img1.png">
</div>
<div class="s-name">
<p>EXCLUSIVE SNEAKERS</p>
</div>
<div class="price-box">
<a href="" class="icons"><ion-icon name="heart-outline"></ion-icon></a>
<div>
<span class="sprice cprice">$876.00</span>
<span class="sprice price">$499</span>
</div>
<a href="" class="icons"><ion-icon name="cart-outline"></ion-icon></a>
</div>
</article>
<article class="card">
<div class="img-box">
<img src="images/img2.png">
</div>
<div class="s-name">
<p>EXCLUSIVE SNEAKERS</p>
</div>
<div class="price-box">
<a href="" class="icons"><ion-icon name="heart-outline"></ion-icon></a>
<div>
<span class="sprice cprice">$876.00</span>
<span class="sprice price">$499</span>
</div>
<a href="" class="icons"><ion-icon name="cart-outline"></ion-icon></a>
</div>
</article>
<article class="card">
<div class="img-box">
<img src="images/img3.png">
</div>
<div class="s-name">
<p>EXCLUSIVE SNEAKERS</p>
</div>
<div class="price-box">
<a href="" class="icons"><ion-icon name="heart-outline"></ion-icon></a>
<div>
<span class="sprice cprice">$876.00</span>
<span class="sprice price">$499</span>
</div>
<a href="" class="icons"><ion-icon name="cart-outline"></ion-icon></a>
</div>
</article>
<article class="card">
<div class="img-box">
<img src="images/img4.png">
</div>
<div class="s-name">
<p>EXCLUSIVE SNEAKERS</p>
</div>
<div class="price-box">
<a href="" class="icons"><ion-icon name="heart-outline"></ion-icon></a>
<div>
<span class="sprice cprice">$876.00</span>
<span class="sprice price">$499</span>
</div>
<a href="" class="icons"><ion-icon name="cart-outline"></ion-icon></a>
</div>
</article>
</main>
<script src="https://unpkg.com/ionicons@5.0.0/dist/ionicons.js"></script>
</body>
</html>CSS Source Code
@import url('https://fonts.googleapis.com/css?family=Open+Sans:400,700&display=swap');
:root{
--dark-color:#161616;
--main:#83ecc6;
--body-font:"Open Sans";
}
*,::after,::before{
box-sizing: border-box;
}
body{
margin: 2rem 0 0 0;
background-color: var(--main);
color: var(--dark-color);
font-family: var(--body-font);
}
h1{
color: black;
}
img{max-width: 100%; height: auto;}
a{text-decoration: none;}
.main{padding: 2rem 0;}
.main-inner{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(220px, 1fr));
max-width: 1200px;
margin-left: 2.5rem;
margin-right: 2.5rem;
align-items: center;
gap:2rem;
}
article{background-color: white;}
.heading{position: relative; margin: 0 2.5rem;}
.heading::after{
content: "";
position: absolute;
top: 50%;
width: 72px;
height: 5px;
background-color: black;
margin-left: .45rem;
}
.card{
position: relative;
display: flex;
flex-direction: column;
align-items: center;
padding: 1.5rem 2rem;
border-radius: 1rem;
overflow: hidden;
box-shadow: 1px 3px 7px 3px #af202029;
}
.img-box{
width: 180px;
height: auto;
padding: 3rem 0;
transition: .5s;
}
.s-name{
position: absolute;
left: -25%;
top: 0;
width: 3.5rem;
height: 100%;
writing-mode: vertical-rl;
transform: rotate(180deg);
letter-spacing: 2px;
text-align: center;
background-color: var(--dark-color);
color: var(--main);
font-weight: bold;
transition: .5s;
}
.icons{font-size: 1.5rem; color: var(--dark-color);}
.icons:hover{color: var(--main);}
.price-box{
width: 100%;
display: flex;
justify-content: space-between;
align-items: flex-end;
transition: .5s;
}
.sprice{display: block; text-align: center;}
.cprice{color: var(--main); margin-bottom: .25rem;}
.price{font-weight: bold;}
.card:hover .s-name{left: 0;}
.card:hover .img-box{
transform: rotate(318deg);
margin-left: 3.5rem;
}
.card:hover .price-box{
margin-left: 3.5rem;
padding: 0 1.5rem;
}
@media screen and (min-width: 1200px){
body{margin:3rem 0 0 0;}
.heading{margin: 0 5rem;}
.main-inner{margin-left:auto; margin-right:auto;}
}If you enjoyed reading this post and have found it useful for you, then please give a share with your friends, and follow me to get updates on my upcoming posts.
if you have any confusion Comment below or you can contact us by filling out our contact us.
YOU MIGHT ALSO LIKE
How To Create A Website Using HTML And CSS Step By Step Website Tutorial
How to make a dashboard Design Using html CSS
If you have any problem to understand this code you can watch also video tutorial