How to Make a Template Driven Form in Angular
Angular form
What is Form?
Hello viewer, in this article I will teach you types of Angular Forms and why we are using angular form. When we learn about form first thing on our mind why we use forms. So don’t worry about this I will tell you all things in details. Basically form is a section of a document Form contains controls such as text fields, passwords email fields, checkbox, radio button etc.
Form providing a facilities the user to enter data that is to be sent to the server. And store a database such as name email etc. In simple words you can say that forms are used to collect data from user.
Lazy Loading in Angular in Hindi | Angular Modules | Types of Modules loading
Angular Form are two types
- Template Driven Form
- Model Driven Form (Reactive Form)
Template Driven Form
Basically Angular Provide two types of Forms one is template Driven form and second one is Model driven form both form are different to each other’s. Template driven form is simple form easy to use. Template driven form use small scenario like contact form, login form. Template driven form is component based form. In template driven form all code written in component.html file.
So let’s start an Example of template Driven form
When we create a Template driven form first thing you do you will import Form Module in app module file? You can also see in below image

The second step we do we create component
Ng generate component component Name

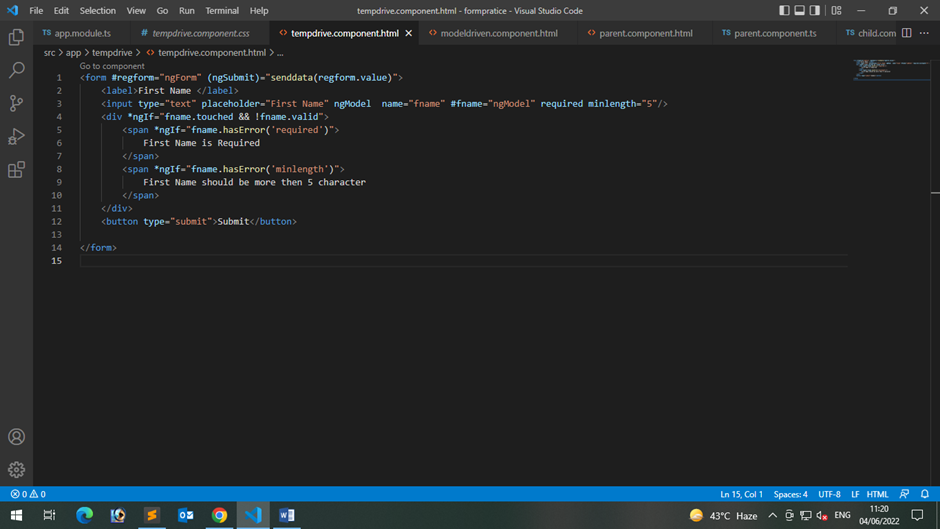
Then we create a form and add a template reference variable inside a form tag. And then we make a ngsubmit function. Ng submit function inside we pass a template reference variable you can see in below image. What is the role of template reference variable? Template reference variable stored data our form.
Temdrive.component.html

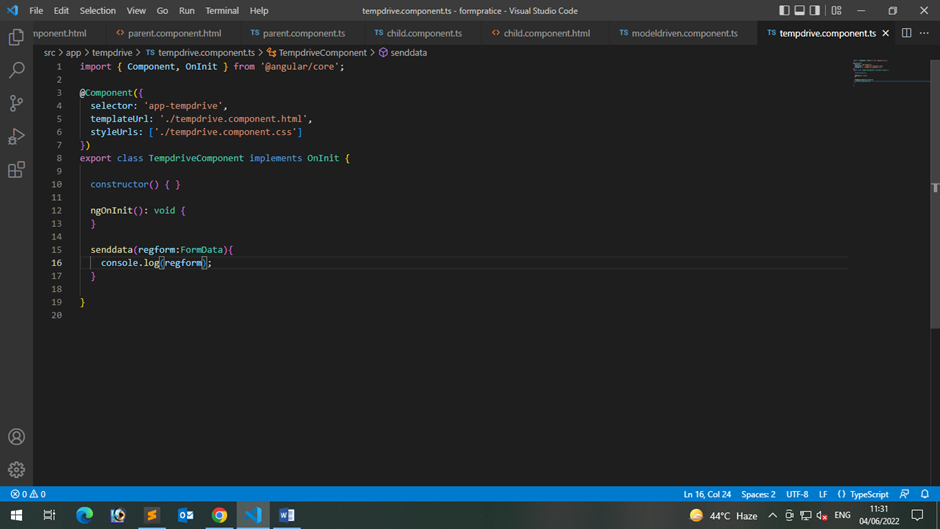
Temdrive.component.ts

Here is file Output Our page

Modal Driven Form (Reactive Form)
Modal driven form is complex form. It is use mainly one complex scenario. Modal driven form are not simple form.
How To Make A Resume design Using html css
Different between Temple driven and modal driven form
- Template driven form are easy to use compared to modal driven form
- Template driven from follow small scenario and modal driven form follow complex scenario
- In template driven form you will import FormModule and modal driven form you will import ReactiveFormModule.
- Template driven form serve small amount data and modal driven form serve large amount data.
If you have problem to understand this blog so you can please watch this video tutorial also. It may be helping for you.
Angular Template Driven Form | make a template driven form in angular | angular forms