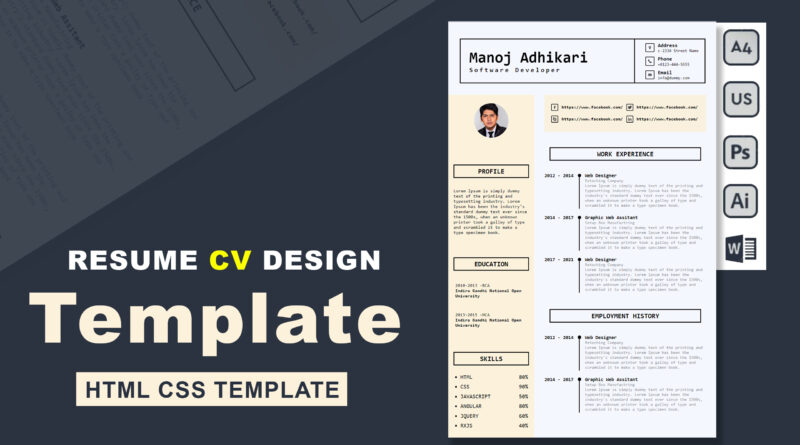
How To Make a Resume Using HTML & CSS Only
hello viewer, In this article I will you teach how to create a unique and designer resume using html and CSS. you can see lots of video and article related to create resume in internet. but this article is different for others article.
You can also check our Dashboard design
How to make a dashboard Design Using html CSS
Resume is important part of our career growth. You can see lots of resume design on internet. Basically resume are present your skills your hard works and your industry experience and your education knowledge and where are you belong and what is your family background they lots of things inside your resume. Whenever you give any interview first thing in your interview mind is how your resume looks and how to mention your skills in your resume. So when you create a good resume then your selection chance is much high.
How To Make Drop Down Menu Using HTML And CSS | HTML Website Tutorials
HTML CODE
<!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <div class="resume-box"> <br/> <div class="top-sec"> <div class="top-left"> <h2 class="name">Manoj Adhikari</h2> <p class="n-p">Software Developer</p> <hr class="line" /> </div> <div class="top-right"> <p class="p1"><span class="span1"><img src="image/location.png"></span>Address<span> <br>c-2334 Street Name</span></p> <p class="p1"><span class="span1"><img src="image/call.png"></span>Phone<span> <br>+0123-444-5555</span></p> <p class="p1"><span class="span1"><img src="image/mail.png"></span>Email<span> <br>info@dummy.com</span></p> </div> <div class="clearfix"></div> </div> <div class="left-section"> <div class="profile"> <img src="image/profile.png" class="profile-img"> </div> <div class="info"> <p class="heading">profile</p> <p class="inp"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p> </div> <div class="info"> <p class="heading">Education</p> <div class="edu"> <p>2010-2013 -BCA</p> <p><strong>Indira Gandhi National Open University</strong></p> </div> <div class="edu"> <p>2013-2015 -MCA</p> <p><strong>Indira Gandhi National Open University</strong></p> </div> </div> <div class="info"> <p class="heading">Skills</p> <ul class="skill"> <li>HTML <span>80%</span></li> <li>CSS <span>90%</span></li> <li>JAVASCRIPT <span>50%</span></li> <li>ANGULAR <span>80%</span></li> <li>JQUERY <span>60%</span></li> <li>RXJS <span>40%</span></li> </ul> </div> </div> <div class="right-section"> <div class="s-box"> <p><img src="image/facebook.png">https://www.facebook.com/</p> <p><img src="image/twitter.png">https://www.facebook.com/</p> <p><img src="image/skype.png">https://www.facebook.com/</p> <p><img src="image/linkedin.png">https://www.facebook.com/</p> <div class="clearfix"></div> </div> <div class="clearfix"></div> <br><br> <div class="right-heading"> <p class="heading">Work Experience</p> </div> <div class="clearfix"></div> <div class="lr-box"> <div class="left"> <p class="p4d">2012 - 2014</p> </div> <div class="right"> <p class="p4">Web Designer</p> <p class="p5">Retoching Company</p> <p class="p5">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> </div> <div class="clearfix"></div> </div> <div class="lr-box"> <div class="left"> <p class="p4d">2014 - 2017</p> </div> <div class="right"> <p class="p4">Graphic Web Assitant</p> <p class="p5">Setup Box Manufactring</p> <p class="p5">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> </div> <div class="clearfix"></div> </div> <div class="lr-box"> <div class="left"> <p class="p4d">2017 - 2021</p> </div> <div class="right"> <p class="p4">Web Designer</p> <p class="p5">Retoching Company</p> <p class="p5">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> </div> <div class="clearfix"></div> </div> <br> <div class="right-heading"> <p class="heading">Employment History</p> </div> <div class="clearfix"></div> <div class="lr-box"> <div class="left"> <p class="p4d">2012 - 2014</p> </div> <div class="right"> <p class="p4">Web Designer</p> <p class="p5">Retoching Company</p> <p class="p5">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> </div> <div class="clearfix"></div> </div> <div class="lr-box"> <div class="left"> <p class="p4d">2014 - 2017</p> </div> <div class="right"> <p class="p4">Graphic Web Assitant</p> <p class="p5">Setup Box Manufactring</p> <p class="p5">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> </div> <div class="clearfix"></div> </div> <br> </div> </div> <div class="clearfix"></div> </body> </html>
CSS CODE
:root{
--bgcolor:#c0c3cd;
--blue:#0b83c4;
--black:#3D3F42;
--white:#f4f7ff;
--gray:#d8dce4;
--lightgray:#8e9095;
}
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
font-family: monospace;
}
body{
background: var(--bgcolor);
}
.top-sec{
border: 3px solid black;
margin: 33px;
}
.top-left{padding: 25px; float: left;}
.name{font-size: 45px;}
.n-p{
font-size: 18px;
font-weight: 700;
letter-spacing: 5px;
}
.line{
border: none;
height: 2px;
background: black;
transform: rotateZ(90deg);
margin-right: -200px;
width: 128px;
float: right;
margin-top: -39px;
}
.top-right{
float: left;
width: 44%;
}
.clearfix{
clear: both;
}
.resume-box{
width: 782px;
height: 1000px;
margin: 100px auto;
background: var(--white);
box-shadow: 5px 21px 20px 20px #3d3f4238;
}
.left-section{
background: #fcf1db;
width: 250px;
height: 1000px;
float: left;
}
.profile{
overflow: hidden;
position: relative;
text-align: center;
padding: 25px;
}
.profile-img{
width: 100px;
height: 100px;
left: 50%;
top: 50%;
border-radius: 50%;
}
.info{
margin-top: 50px;
}
.skill{margin-left: 35px; font-size: 16px;}
.skill li{list-style-type: square; padding-top: 10px;}
.skill li span{float: right;
padding-right: 18px;}
.heading{
font-size: 20px;
text-transform: uppercase;
font-weight: 600;
margin: 15px;
text-align: center;
border: 3px solid black;
padding: 5px;
}
.s-box{
padding: 20px;
background: #faf1dd;
}
.s-box p{float: left; margin-bottom: 7px; font-weight: 600;margin-top: 7px;}
.s-box p:nth-child(2){
padding-left: 10px;
}
.s-box p:nth-child(4){
padding-left: 10px;
}
.s-box p img{
width: 20px;
vertical-align: middle;
border: 2px solid black;
margin-right: 10px;
border-radius: 2px;
padding: 2px;
}
.inp{padding: 15px;}
.p1{
margin-top: 10px;
font-size: 15px;
line-height: 14px;
padding-left: 142px;
font-weight: bold;
}
.p1 span{
font-size: 12px;
font-weight: normal;
}
.span1 img{
width: 26px;
padding: 6px;
border-radius: 2px;
float: left;
margin-right: 10px;
border: 2px solid black;
}
.right-section{
padding: 0px 30px 0px 30px;
background: var(--white);
width: 68%;
float: left;
height: 1000px;
}
.right-heading img{
background: var(--blue);
width: 36px;
padding: 7px;
border-radius: 17px;
float: left;
display: inline-block;
margin-top: -2px;
}
.edu{padding: 20px;}
.p3{
margin-top: 20px;
color: var(--lightgray);
text-align: justify;
word-spacing: -4px;
}
.left{
width: 25%;
float: left;
}
.right{
width: 75%;
float: left;
}
.lr-box{
margin-top: 20px;
margin-bottom: 20px;
}
.p4{
font-size: 14px;
font-weight: 600;
}
.p4d{
font-size: 14px;
font-weight: 600;
position: relative;
}
.p4d::after{
content: '';
position: absolute;
width: 10px;
height: 10px;
background: black;
border-radius: 10px;
left: 97px;
top: 3px;
}
.p4d::before{
content: '';
width: 2px;
height: 100px;
background: black;
position: absolute;
right: 15px;
top: 5px;
}
.p5{
font-size: 12px;
color: var(--lightgray);
}
If you have any problem to understand this code you can watch also video tutorial