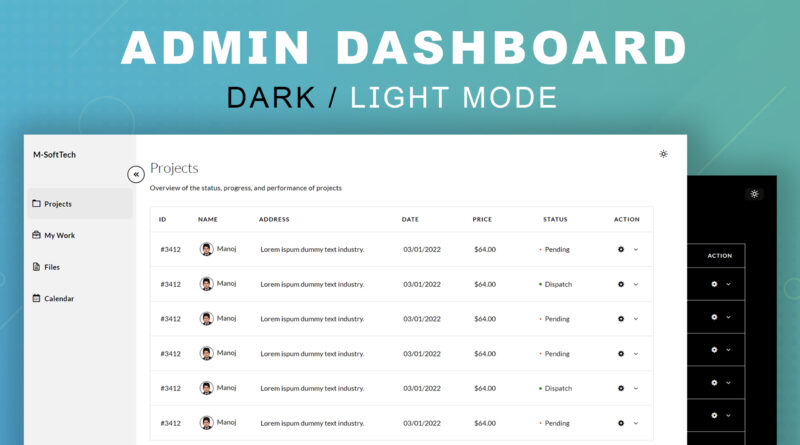
How to make a dashboard Design Using html CSS
Hello viewer, welcome to m-softtech. Today I will teach you how to make a unique and attractive dashboard design using html CSS. when we create a dashboard design. then first thing you know very well what component need to your dashboard design. if you don’t know what we need. then don’t worry I will tell you what is necessary things in when a create a dashboard design.
How to Make a Modern Website using html css
Basic dashboard components
Charts – chart present our data in different charts format
Grids – grid layout provide our dashboard layout
Iframe – iframe provide frame section in our web page
Table- table presented our data in table formatted
Progress Bar – progress bar present our data progress
what does dashboard and why we need dashboard.
basically, dashboard is present our data in different different form like chart, table pie chart, sales, etc. dashboard present complex data in easy UI format. dashboard provide user friendly data.
PURE CSS ANIMATED MENU HOVER EFFECT | CSS HOVER EFFECT
HTML Source Code
<!DOCTYPE html>
<html>
<head>
<title>Admin Panel</title>
<link href='https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css' rel='stylesheet'>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="page_wrapper">
<div id="sidenav" class="sidenav">
<div class="sidenav_header">
<div class="logo_section">
<h3>M-SoftTech</h3>
</div>
<a href="#" class="sidenav_link active">
<i class='bx bx-folder'></i>
<h3>Projects</h3>
</a>
<a href="#" class="sidenav_link">
<i class='bx bx-briefcase'></i>
<h3>My Work</h3>
</a>
<a href="#" class="sidenav_link">
<i class='bx bx-file'></i>
<h3>Files</h3>
</a>
<a href="#" class="sidenav_link">
<i class='bx bx-calendar'></i>
<h3>Calendar</h3>
</a>
</div>
<div class="sidenav_footer">
<a href="#" class="sidenav_link">
<i class='bx bx-rocket'></i>
<h3>Special Promotion</h3>
</a>
</div>
<button id="nav_collapse_btn">
<i class='bx bxs-chevrons-left'></i>
</button>
</div>
<main>
<header>
<div class="text">
<h2>Projects</h2>
<p>Overview of the status, progress, and performance of projects</p>
<table>
<thead>
<tr>
<th scope="col" width="50px">ID</th>
<th scope="col" width="100px">Name</th>
<th scope="col" width="290px">Address</th>
<th scope="col">Date</th>
<th scope="col">Price</th>
<th scope="col">Status</th>
<th scope="col" width="70px">Action</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Account">#3412</td>
<td data-label="Due Date"><img src="image/user.png" class="tab-img">Manoj</td>
<td data-label="Amount">Lorem ispum dummy text industry.</td>
<td data-label="Period">03/01/2022</td>
<td data-label="Due Date">$64.00</td>
<td data-label="Amount" style="position: relative;"><span class="pe"></span>Pending</td>
<td data-label="Period"><i class="fa fa-gear ticon"></i>
<i class="fa fa-angle-down ticon"></i></td>
</tr>
<tr class="active-tr">
<td data-label="Account">#3412</td>
<td data-label="Due Date"><img src="image/user.png" class="tab-img">Manoj</td>
<td data-label="Amount">Lorem ispum dummy text industry.</td>
<td data-label="Period">03/01/2022</td>
<td data-label="Due Date">$64.00</td>
<td data-label="Amount" style="position: relative;"><span class="de"></span>Dispatch</td>
<td data-label="Period"><i class="fa fa-gear ticon"></i>
<i class="fa fa-angle-down ticon"></i></td>
</tr>
<tr>
<td data-label="Account">#3412</td>
<td data-label="Due Date"><img src="image/user.png" class="tab-img">Manoj</td>
<td data-label="Amount">Lorem ispum dummy text industry.</td>
<td data-label="Period">03/01/2022</td>
<td data-label="Due Date">$64.00</td>
<td data-label="Amount" style="position: relative;"><span class="pe"></span>Pending</td>
<td data-label="Period"><i class="fa fa-gear ticon"></i>
<i class="fa fa-angle-down ticon"></i></td>
</tr>
<tr>
<td data-label="Account">#3412</td>
<td data-label="Due Date"><img src="image/user.png" class="tab-img">Manoj</td>
<td data-label="Amount">Lorem ispum dummy text industry.</td>
<td data-label="Period">03/01/2022</td>
<td data-label="Due Date">$64.00</td>
<td data-label="Amount" style="position: relative;"><span class="pe"></span>Pending</td>
<td data-label="Period"><i class="fa fa-gear ticon"></i>
<i class="fa fa-angle-down ticon"></i></td>
</tr>
<tr>
<td data-label="Account">#3412</td>
<td data-label="Due Date"><img src="image/user.png" class="tab-img">Manoj</td>
<td data-label="Amount">Lorem ispum dummy text industry.</td>
<td data-label="Period">03/01/2022</td>
<td data-label="Due Date">$64.00</td>
<td data-label="Amount" style="position: relative;"><span class="de"></span>Dispatch</td>
<td data-label="Period"><i class="fa fa-gear ticon"></i>
<i class="fa fa-angle-down ticon"></i></td>
</tr>
<tr>
<td data-label="Account">#3412</td>
<td data-label="Due Date"><img src="image/user.png" class="tab-img">Manoj</td>
<td data-label="Amount">Lorem ispum dummy text industry.</td>
<td data-label="Period">03/01/2022</td>
<td data-label="Due Date">$64.00</td>
<td data-label="Amount" style="position: relative;"><span class="pe"></span>Pending</td>
<td data-label="Period"><i class="fa fa-gear ticon"></i>
<i class="fa fa-angle-down ticon"></i></td>
</tr>
</tbody>
</table>
</div>
<div>
<button id="theme_switch">
<i class='bx bx-sun'></i>
</button>
</div>
</header>
</main>
</div>
<script type="text/javascript" src="js/custom.js"></script>
</body>
</html>CSS Source Code
@import url('https://fonts.googleapis.com/css2?family=Lato:wght@300;400;700;900&display=swap');
body{margin: 0px; padding: 0px;}
:root {
--accent-clr: #131313;
--accent-dark: #000000;
--accent-light: rgba(155, 155, 155, .1);
--text: seashell;
}
.dark_mode {
--accent-clr: #f2f2f2;
--accent-dark: #fff;
--accent-light: rgba(155, 155, 155, .1);
--text: black;
}
#page_wrapper {
height: 100vh;
display: grid;
grid-template-columns: 260px 1fr;
font-family: 'Lato', sans-serif;
box-sizing: border-box;
background-color: var(--accent-dark);
}
.sidenav {
background-color: var(--accent-clr);
height: 100vh;
padding-inline: 8px;
display: flex;
flex-direction: column;
position: relative;
justify-content: space-between;
}
.sidenav_link {
display: flex;
align-items: center;
padding: 10px;
margin-bottom: 2px;
}
.sidenav_link:hover {
background-color: var(--accent-light);
border-radius: 8px;
}
.sidenav_link.active {
font-weight: 700;
background-color: var(--accent-light);
border-radius: 8px;
}
.sidenav_link i {color: var(--text);}
.sidenav_link:hover > h3,
.sidenav_link:hover i {
color: var(--text);
}
.logo_section {
height: 60px;
margin-top: 16px;
display: flex;
align-items: center;
margin-bottom: 48px;
padding-inline: 14px;
}
.logo_section i {color: var(--text);}
.logo_section h3 {font-weight: bold;font-size: 18px;}
#nav_collapse_btn {
position: absolute;
top: 72px;
left: 240px;
transition: 250ms ease-out;
background-color: var(--accent-dark);
border-radius: 99px;
display: flex;
align-items: center;
justify-content: center;
border: 4px solid var(--accent-light);
height: 40px;
width: 40px;
cursor: pointer;
}
#nav_collapse_btn > i {
color: var(--text);
font-size: 18px;
margin-left: 8px;
}
.bx {font-size: 22px;margin-right: 8px;}
h3 {
color: var(--text);
font-size: 16px;
letter-spacing: .5px;
}
a {text-decoration: none;}
.bx-calendar {position: relative;}
.sidenav_footer {margin-bottom: 12px;}
main {padding-inline: 32px;}
header {
margin-top: 30px;
display: flex;
justify-content: space-between;
}
h2 {
font-size: 32px;
font-weight: 300;
margin-bottom: 12px;
color: var(--text);
}
p {
line-height: 145%;
letter-spacing: .25px;
color: var(--text);
margin-bottom: 32px;
}
#theme_switch {
background-color: transparent;
border: none;
color: var(--text);
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 8px;
padding: 4px;
}
#theme_switch:hover {background-color: var(--accent-light);}
.bx-sun {
color: var(--text);
padding-left: 8px;
}
.collapsed #sidenav {
width: 48px;
transition: 250ms ease-out;
}
.collapsed #nav_collapse_btn {
left: 44px;
transition: 250ms ease-out;
}
.collapsed .external_link {display: none;}
.collapsed .sidenav_link {width: 22px;}
.collapsed h3 {display: none;}
#page_wrapper.collapsed {
grid-template-columns: 68px 1fr;
transition: 250ms ease-out;
}
table {
border-collapse: collapse;
margin: 0;
padding: 0;
width: 100%;
table-layout: fixed;
color: var(--text);
border-spacing: 0 15px;
}
table tr {
background-color:transparent;
border: 1px solid #ddd!important;
padding: .35em;
margin-bottom: 10px;
}
table th,
table td {
padding: 1.5em;
text-align: left;
}
table th {
font-size: .85em;
letter-spacing: .1em;
text-transform: uppercase;
}
.tab-img{
display: inline-block;
width: 30px;
vertical-align: middle;
border: 1px solid #000;
border-radius: 18px;
margin-right: 8px;
}
.ticon{
padding: 5px;
background: var(--gray);
border-radius: 4px;
width: 15px;
height: 15px;
text-align: center;
}
.pe{
content: '';
position:absolute;
width: 7px;
height: 7px;
background: red;
border-radius: 10px;
left: 10px;
top: 37px;
transform: scale(0.5);
box-shadow: 0 0 0 0 rgba(255, 82, 82, 1);
animation: pulse-red 2s infinite;
cursor: pointer;
}
.de{
content: '';
position:absolute;
width: 7px;
height: 7px;
background: green;
border-radius: 10px;
left: 10px;
top: 37px;
transform: scale(0.5);
box-shadow: 0 0 0 0 rgba(255, 82, 82, 1);
animation: pulse-green 2s infinite;
cursor: pointer;
}
@keyframes pulse-green {
0% {
transform: scale(0.85);
box-shadow: 0 0 0 0 rgba(82, 255, 82, 0.7);
}
70% {
transform: scale(1);
box-shadow: 0 0 0 25px rgba(82, 255, 82, 0);
}
100% {
transform: scale(0.85);
box-shadow: 0 0 0 0 rgba(82, 255, 82, 0);
}
}
JavaScript Source Code
let wholePage = document.getElementById('page_wrapper');
let btn = document.getElementById('nav_collapse_btn');
btn.addEventListener('click', collapse);
function collapse() {
wholePage.classList.toggle('collapsed');
if(wholePage.classList.contains('collapsed')){
btn.innerHTML = "<i class='bx bxs-chevrons-right'></i>";
} else {
btn.innerHTML = "<i class='bx bxs-chevrons-left'></i>";
}
}
let darkMode = localStorage.getItem('dark_mode');
var toggleBtn = document.querySelector('#theme_switch');
const enableDarkMode = () => {
document.body.classList.add('dark_mode');
localStorage.setItem('darkMode', 'enabled');
console.log('enabled');
}
const disableDarkMode = () => {
document.body.classList.remove('dark_mode');
localStorage.setItem('darkMode', null);
console.log('null');
}
toggleBtn.addEventListener('click', ()=>{
darkMode = localStorage.getItem('darkMode');
if(darkMode !== 'enabled'){
enableDarkMode();
} else {
disableDarkMode();
}
})If you enjoyed reading this post and have found it useful for you, then please give a share with your friends, and follow me to get updates on my upcoming posts.
if you have any confusion Comment below or you can contact us by filling out our contact us.
YOU MIGHT ALSO LIKE
How To Make a Responsive Flexbox Website Layout
How to Create Responsive Resume Website using HTML and CSS | Resume CV design in HTML CSS
If you have any problem to understand this code you can watch also video tutorial