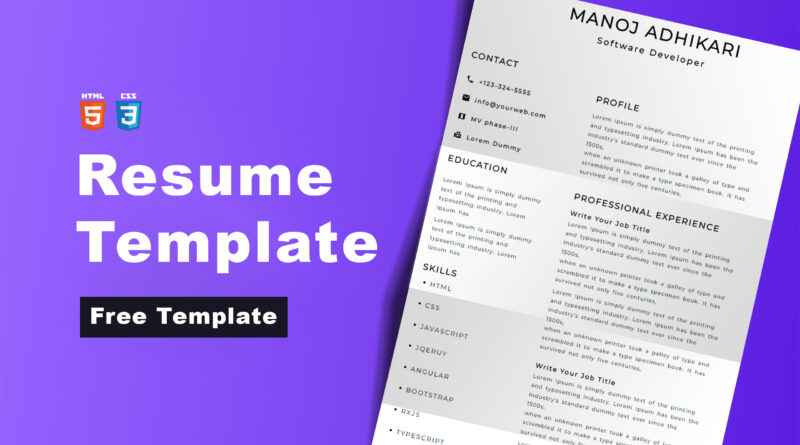
How To Make A Resume design Using html CSS
Hello viewer, in this article I will tell you another resume UI design using html and CSS only. You have also read my old resume article but this one is totally different for other resume design. So let’s start our project. This Resume is very Simple. you can use this resume in any field.
A resume is such an important part of the job searching process. However, it can be confusing for many people trying to balance different aspects and create a resume that’s professional, stands out, and shows off key skills and accomplishments.
Our professional resume templates are free to download and easily customizable to your needs. This simple outline looks amazing and is sure to impress potential employers. Plus, it allows you to change it as needed and add a personal touch.
How to make Vertical Animated Navbar Using HTML & CSS
First step you have create a folder. You can set folder name whatever you want according to your choice. Suppose your main folder name is CV. then you create two folder inside in CV folder. The first one is CSS Folder and the Second one is Image folder
CSS folder contain all CSS file those are used in your html page. Image folder contain all images file those are used in your html page.
When you create all folders then you create an html document this is your first step after creating all folders. Then create a CSS file and link CSS file in your html page. When all things are completed then followed the code in below. If you followed this code you create an attractive resume UI Design.
I have also link a font awesome CDN file you can see in below code.
You create an html document. And then create a main div that’s class name is resume-main. Create two div inside of resume-main div. one is left-box and another one is right-box. This resume design is very simple Format. You can see that. It’s very simple and very attractive Resume UI Design. You can use easily this design in your requirement according. You see lots of CV design in internet. But this CV design is totally different to other CV design. When your resume looks good then your confidence level is also good.
Admin Dashboard Page HTML And CSS Step By Step | Dashboard Design
Main Key Element in resume
Personal Information for example Name, address, contact details.
Objective
Education
Your work experience previous company
Activities
Hobbies
Your work Skills
That are some main key element for your resume
Copy the below code and paste your html document
<!DOCTYPE html> <html> <head> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="css/style.css"> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> </head> <body> <div class="main"> <div class="name-div"> <h1>MANOJ ADHIKARI</h1> <p>Software Developer</p> </div> <div class="left"> <div class="box-1"> <p class="heading">Contact</p> <br/> <p class="p1"><i class="material-icons icons1">call</i>+12454335</p> <p class="p1"><i class="material-icons icons1">email</i>info@yourweb.com</p> <p class="p1"><i class="material-icons icons1">map</i>MV Phase-III</p> <p class="p1"><i class="material-icons icons1">fax</i>Lorem Dummy</p> </div> <div class="box-1"> <br/> <p class="heading">EDUCATION</p> <br/> <p class="p2">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry</p> <p class="p2">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry</p> </div> <br/> <div class="box-1"> <p class="heading">SKILLS</p> <ul class="skill"> <li>HMTL</li> <li>CSS</li> <li>JAVASCRIPT</li> <li>JQUERY</li> <li>ANGULAR</li> <li>BOOTSTRAP</li> <li>RXJS</li> <li>TYPESCRIPT</li> <li>MATERIAL</li> </ul> </div> </div> <div class="right"> <div class="box-2"> <h2>PROFILE</h2> <p class="p2"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,<br> when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, </p> </div> <div class="box-2"> <h2>PROFESSIONAL EXPERIENCE</h2> <h4 style="font-size: 12px; font-weight: 600">Write your job title</h4> <p class="p2"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,<br> when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, </p> <p class="p2"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,<br> when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, </p> <br/> <h4 style="font-size: 12px; font-weight: 600">Write your job title</h4> <p class="p2"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,<br> when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, </p> <p class="p2"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,<br> when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, </p> </div> </div> </div> </body> </html>
CSS CODE
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
body{
background: #fafafa;
height: 122vh;
font-weight: bold;
letter-spacing: 2px;
}
*{margin: 0px; padding: 0px; font-family: 'Montserrat', sans-serif;}
.main{
background-color: white;
height: auto;
width: 650px;
position: absolute;
transform: translate(-50%, -50%);
left: 50%;
top: 60%;
box-shadow: 5px 2px 14px 10px #eeeaea;
}
.left{
padding: 0px 0px 0px 20px;
width: 200px;
height: 100%;
float: left;
}
.right{width: 430px; float: left;}
.box-1{position: relative;}
.p1{padding: 10px 0px; font-size: 11px;}
.icons1{
font-size: 16px!important;
padding-right: 10px!important;
vertical-align: sub;
}
.skill{
margin-left: 20px;
font-size: 12px;
font-weight: normal;
}
.skill li{
padding: 13px 0px;
}
.name-div{
padding: 86px 0px 60px 55px;
text-align: center;
letter-spacing: 3px;
}
.name-div h1{margin-bottom: 10px;}
.box-2{padding: 0px 50px; margin-top:30px;}
.p2{
font-size: 10px;
font-weight: 300;
letter-spacing: 1px;
word-spacing: 2px;
line-height: 18px;
margin-top: 5px;
}
h2{font-size: 16px; margin-bottom: 15px;}If you have problem to understand this code then you please watch this video tutorial