How to add a google map in a website
In this Article I will Guide you how to add google map in website
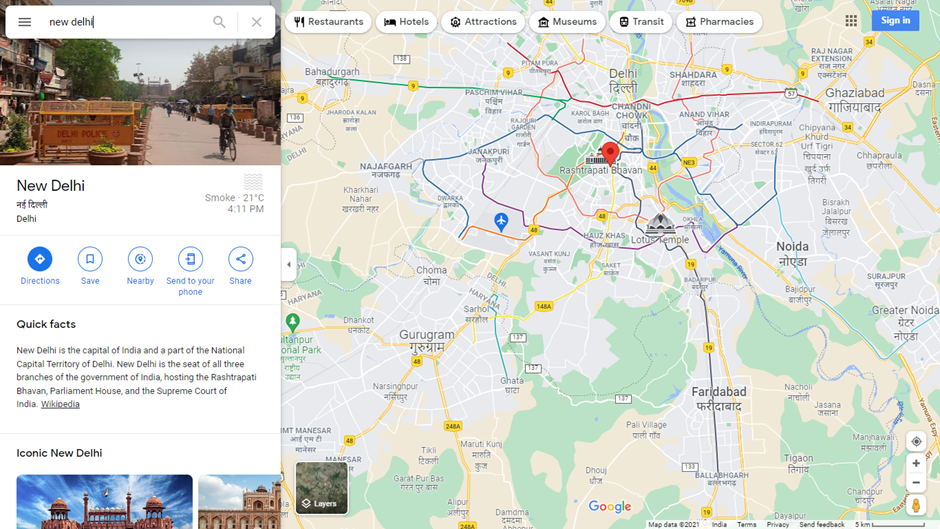
- First Step you Will go to your browser and search google map inside the browser, type in the address of the location you want to display on your webpage.

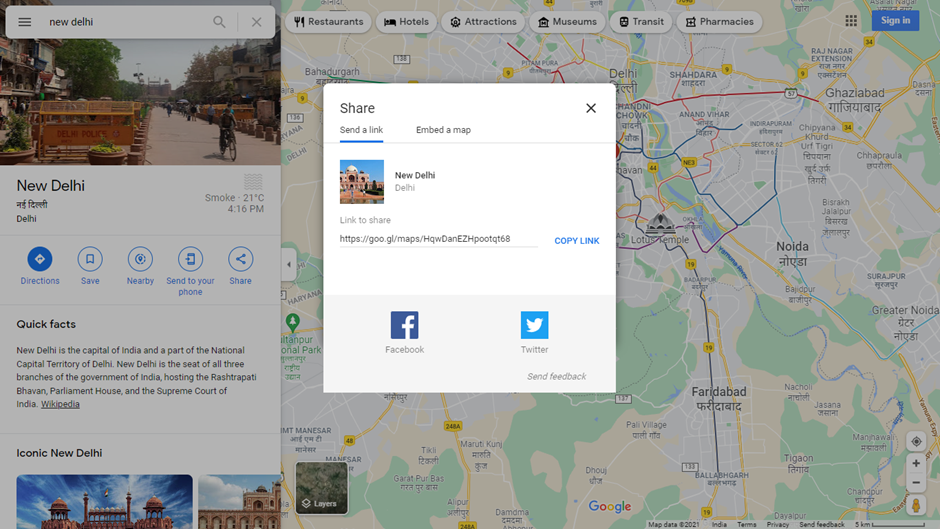
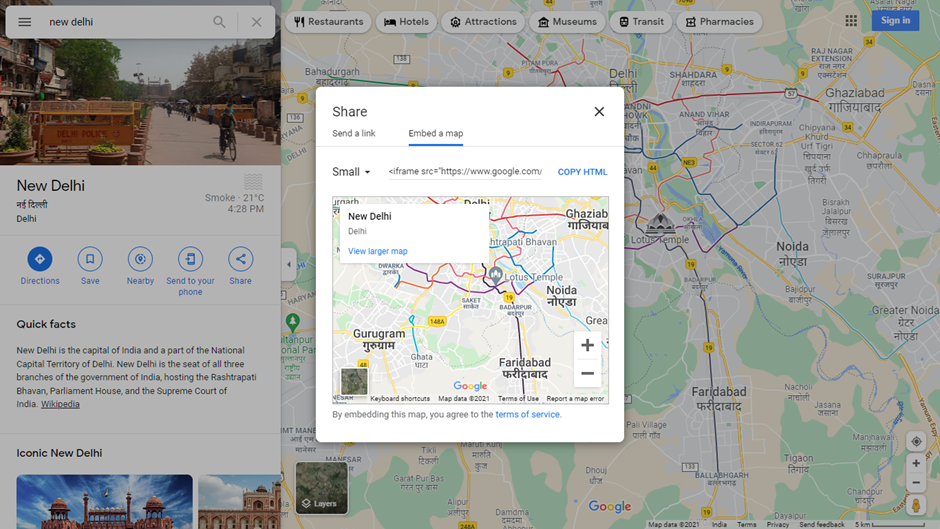
2. Above image show the location you find in google map. First you click a share button show on above image when you click a share button the next window come in your pc

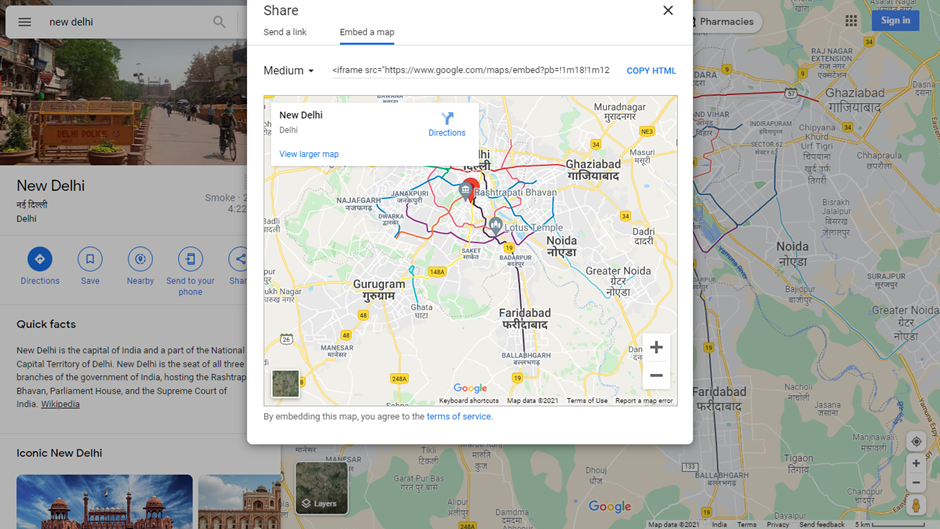
3. Now you Click a Embed a map tab

4. Click to COPY HTML button
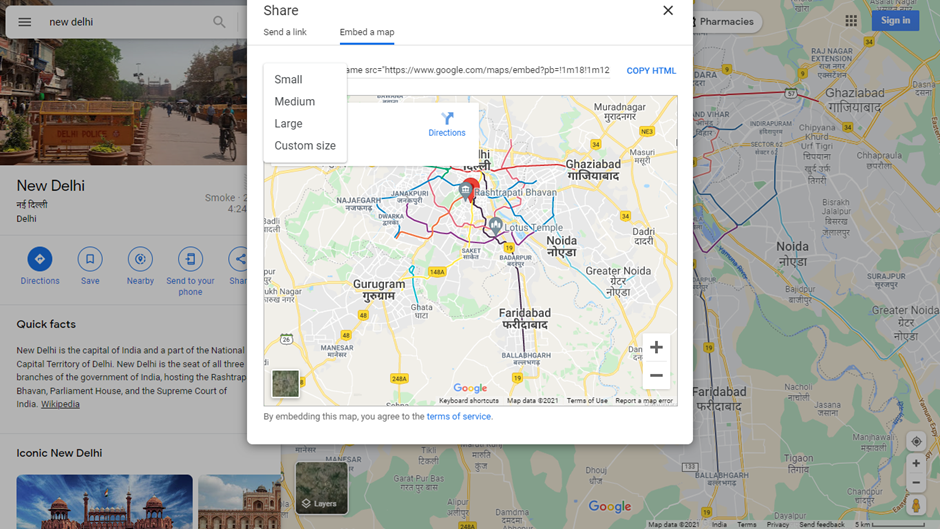
If you resize a map. Then you click medium option tab. When you click medium option then you see output in next picture. Here are four option
Small
Medium
Large
Custom size

You can set google map according to your need. I will show you all four option in below
First one is small

Second One is Medium. Medium Option is default Option.

Third One Is Large

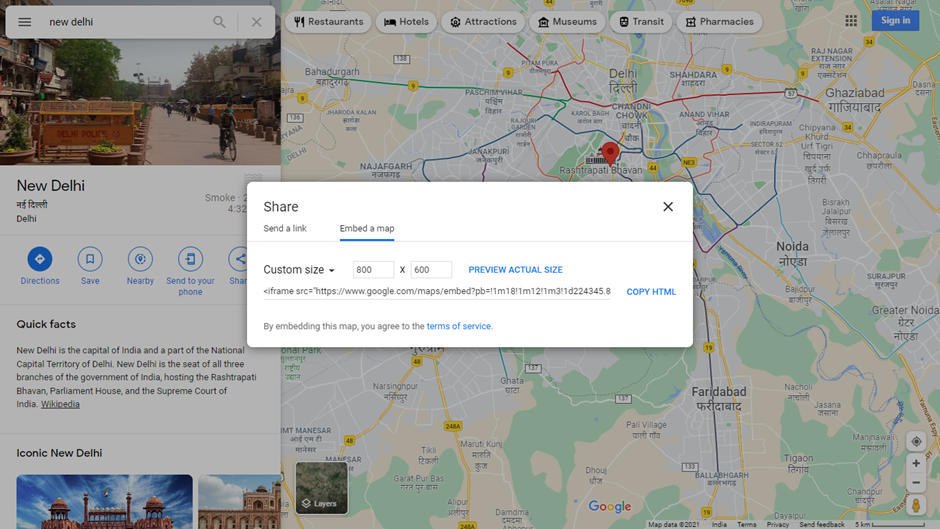
Fourth one is Custom Size and last option. The custom option provide you change to custom size a google map according to your web page need.

Here is two attributes the first one is google map Width and the second one is google map Height.
Now you can change google map height and width according to your need. When you change the height and width. Then you click a copy html and paste code on your web page html file.
How to Make jQuery client side form validation
Here is Example how to insert copy code in your html file
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d224345.83923192866!2d77.06889754725782!3d28.52758200617607!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x390cfd5b347eb62d%3A0x52c2b7494e204dce!2sNew%20Delhi%2C%20Delhi!5e0!3m2!1sen!2sin!4v1646123879402!5m2!1sen!2sin" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</body>
</html>You can Also edit your google map size inside the html documents here is option height and width you can see in this html code. And you can change according to you need

If you read this article and you don’t understand how to add a google map in this article. Then you watch my video tutorial I have all steps are explained here
How to Create a Resume | resume kaise banaye | Create a Resume using HTML CSS | cv html css
Here is link of my video tutorial
Google map | Insert a Google Map to your website | How to add Google Map to Website